Install Theme
List of Topics
Install Plugin
Update Theme
Update Plugin
Import Demos
Child Theme
Quick Starter Guide
Theme Option
Header and Footer Template
Single Post Template
Archive Page Template
Popup Template
404 Page Template
Single Product Template
Template Library
Rate Profecient on Themeforest
Missing Stylesheet
System Status
Plugin Compatibility List
Edit Checkout Page
Custom Cursor
Blend Mode
Parallax/Scrolling Effects
Mouse Effects
Background Motion Effects
Smooth Scrolling
March 13, 2025
Background Motion Effects
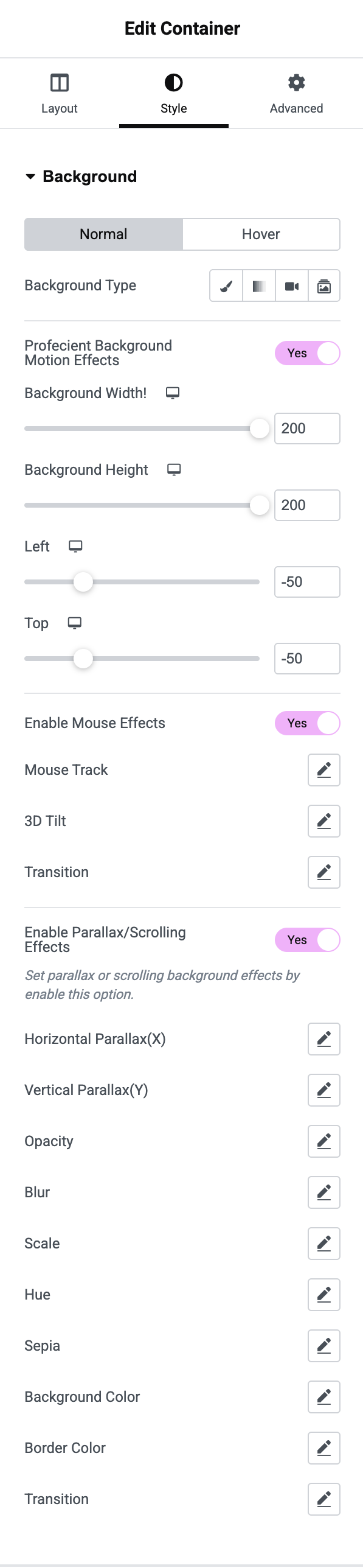
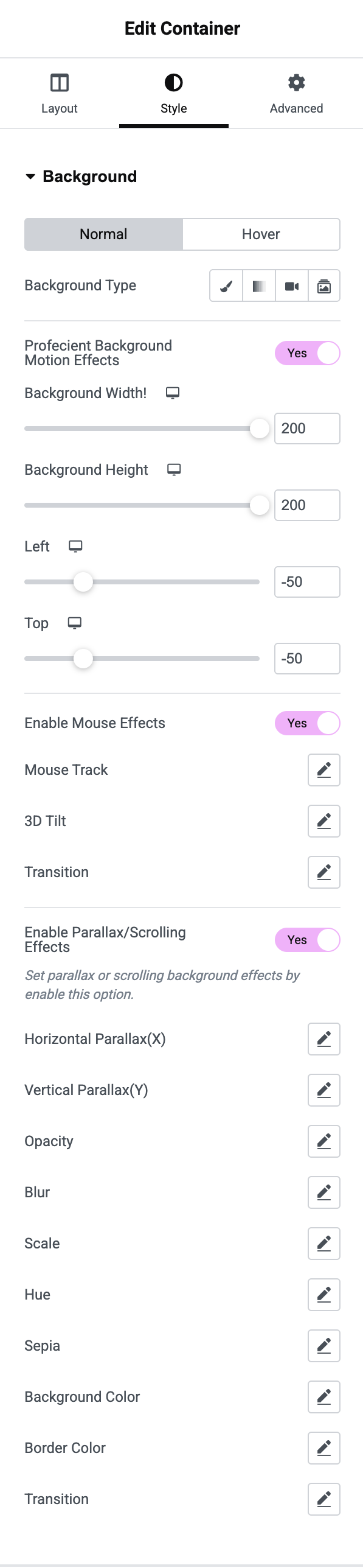
The Background Motion Effects feature allows you to animate the background of a Container, Section, or Column, adding dynamic interactions based on cursor movement or page scrolling. This feature is found in the Style tab under the Background section.

Where Can Background Motion Effects Be Applied?
The Background Motion Effects settings can be applied to:- Container
- Section
- Column

Enabling Background Motion Effects
- Navigate to the Style tab in the Container, Section, or Column where you want to apply the effect.
- Locate the Background section.
- Toggle Profecient Background Motion Effects to Yes to activate the feature.
- Adjust the Background Width and Background Height to control the size of the animated background.
- Fine-tune the background position using the Left and Top offset controls.
Additional Motion Effects
Along with Profecient Background Motion Effects, you can enable Mouse Effects and Parallax/Scrolling Effects for added interactivity:Mouse Effects
- Mouse Track – Moves the background based on cursor movement.
- 3D Tilt – Applies a 3D depth effect when moving the cursor.
- Transition – Adjusts the smoothness of the effect.
Parallax/Scrolling Effects
- Horizontal Parallax (X) – Moves the background horizontally as the user scrolls.
- Vertical Parallax (Y) – Moves the background vertically with scrolling.
- Opacity – Changes the background transparency while scrolling.
- Blur – Applies a dynamic blur effect.
- Scale – Enlarges or shrinks the background dynamically.
- Hue & Sepia – Modifies the background color dynamically.
- Background Color & Border Color – Adds extra customization options.
- Transition – Controls the animation smoothness.

