Install Theme
List of Topics
Install Plugin
Update Theme
Update Plugin
Import Demos
Child Theme
Quick Starter Guide
Theme Option
Header and Footer Template
Single Post Template
Archive Page Template
Popup Template
404 Page Template
Single Product Template
Template Library
Rate Profecient on Themeforest
Missing Stylesheet
System Status
Plugin Compatibility List
Edit Checkout Page
Custom Cursor
Blend Mode
Parallax/Scrolling Effects
Mouse Effects
Background Motion Effects
Smooth Scrolling
March 13, 2025
Custom Cursor
The Custom Cursor feature allows you to personalize the appearance of the cursor for a more interactive and visually appealing user experience. This feature can be applied at different levels, including:
- Global Style
- Page Settings
- Container
- Section
- Column
- Widget
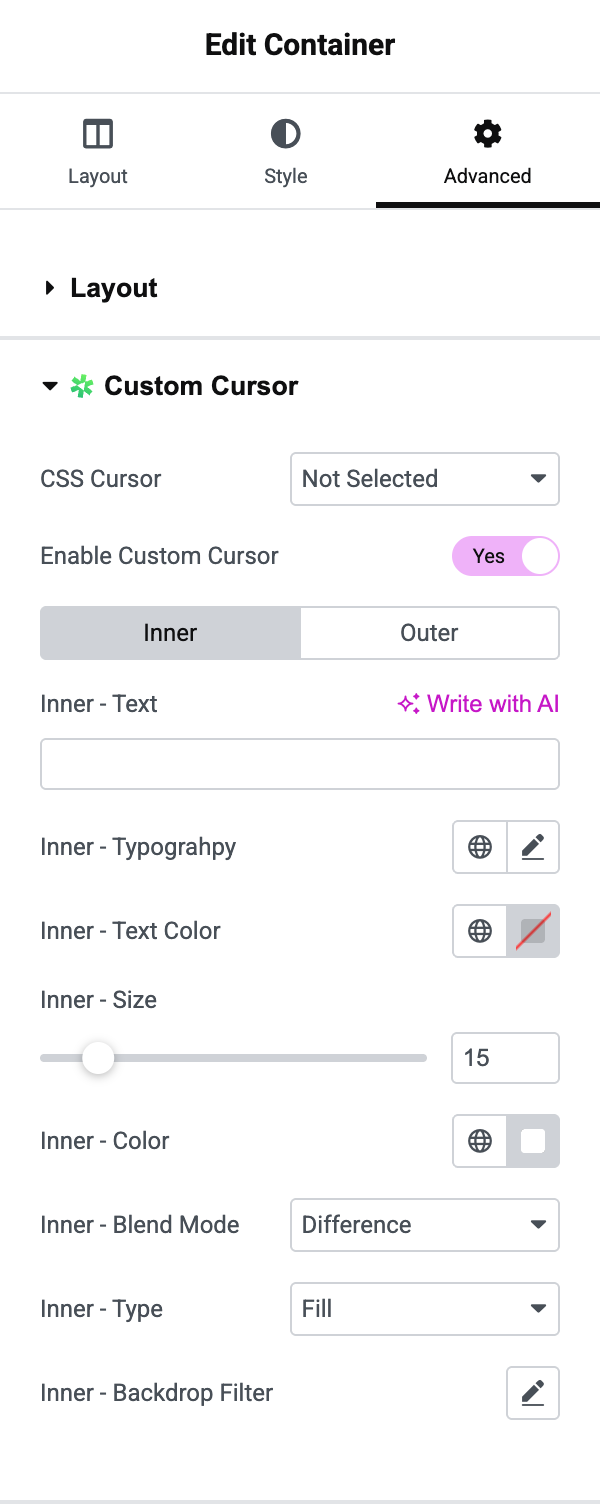
Enabling Custom Cursor
- Navigate to the Global Style or any specific area where you want to apply the custom cursor.
- Go to the Advanced tab.
- Locate the Custom Cursor settings.
- Toggle Enable Custom Cursor to Yes to activate the feature.
Custom Cursor Settings
CSS Cursor
The CSS Cursor option allows you to choose predefined cursor styles, such as:
- Auto, Default, Pointer, Crosshair, Move, Zoom In, Zoom Out, Grab, Grabbing, Text, Wait, and more.
Simply select the desired cursor type from the dropdown list to apply it.
Inner and Outer Cursor Settings
You can configure separate settings for both the Inner and Outer cursors to create unique visual effects.
Inner Cursor Settings
- Text: Allows you to insert text inside the cursor (e.g., “Click Here”).
- Typography: Customize the font style, size, and weight.
- Text Color: Adjust the color of the inner cursor text.
- Size: Set the size of the inner cursor.
- Color: Define the background color of the inner cursor.
- Blend Mode: Choose blending effects such as Difference, Overlay, Multiply, etc.
- Type: Select between Fill or Outline for the cursor style.
- Backdrop Filter: Apply visual effects like blur or transparency.
Outer Cursor Settings
- The Outer Cursor can be enabled and customized similarly to the Inner Cursor, allowing for additional styling effects around the main cursor.
With these options, you can create a fully personalized cursor experience, making your website feel more interactive and engaging.