Install Theme
List of Topics
Install Plugin
Update Theme
Update Plugin
Import Demos
Child Theme
Quick Starter Guide
Theme Option
Header and Footer Template
Single Post Template
Archive Page Template
Popup Template
404 Page Template
Single Product Template
Template Library
Rate Profecient on Themeforest
Missing Stylesheet
System Status
Plugin Compatibility List
Edit Checkout Page
Custom Cursor
Blend Mode
Parallax/Scrolling Effects
Mouse Effects
Background Motion Effects
Smooth Scrolling
March 13, 2025
Parallax/Scrolling Effects
The Parallax/Scrolling Effects feature allows you to create dynamic, interactive animations that respond to user scrolling. This effect enhances the user experience by adding depth and movement to elements on your webpage.
Where Can Parallax/Scrolling Effects Be Applied?
The Parallax/Scrolling Effects settings can be applied to:
- Container
- Section
- Column
- Widget
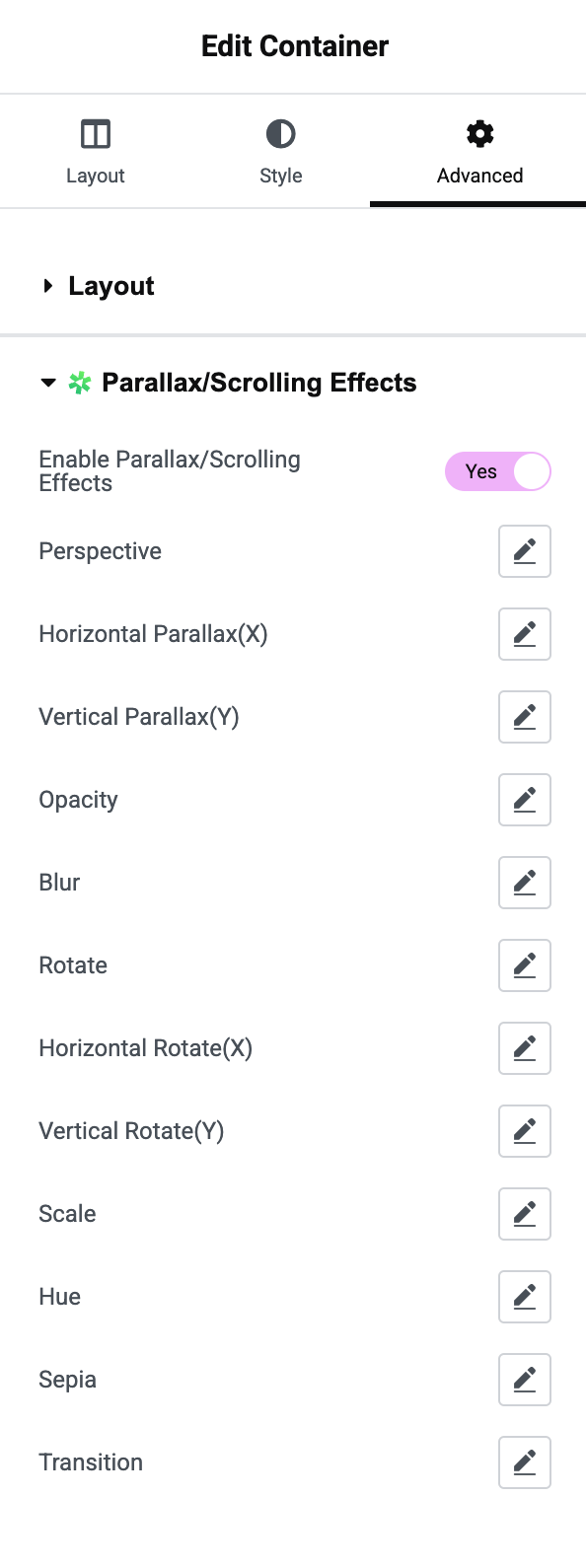
Enabling Parallax/Scrolling Effects
- Navigate to the Advanced tab of the Container, Section, Column, or Widget where you want to apply the effect.
- Locate the Parallax/Scrolling Effects section.
- Toggle Enable Parallax/Scrolling Effects to Yes to activate the feature.
Parallax/Scrolling Effect Options
Once enabled, you can apply different scrolling effects to create engaging visual experiences:
- Perspective – Creates a depth effect based on the user’s scroll movement.
- Horizontal Parallax (X) – Moves the element horizontally based on scrolling.
- Vertical Parallax (Y) – Moves the element vertically based on scrolling.
- Opacity – Adjusts the transparency of the element as you scroll.
- Blur – Applies a blur effect that changes as the user scrolls.
- Rotate – Rotates the element dynamically based on scroll position.
- Horizontal Rotate (X) – Rotates the element along the X-axis.
- Vertical Rotate (Y) – Rotates the element along the Y-axis.
- Scale – Adjusts the size of the element while scrolling.
- Hue – Modifies the color tones of the element dynamically.
- Sepia – Applies a sepia filter that changes with scrolling.
- Transition – Controls the smoothness of the effect transitions.
With the Parallax/Scrolling Effects feature, you can create immersive web pages that enhance user interaction and engagement.